※記事内に広告が含まれています。
地域ブログにWordPress無料テーマ「マテリアル」カスタマイズ箇所まとめ
埼玉県に住む人が快適に過ごすための情報をまとめて「さいたまノート」という地域ブログを運営しています。
これまでも細々と更新を続けてきましたが、私が埼玉県外にいることが多く放置気味に・・・。
8月以降はやっと埼玉で落ち着けそうなので心機一転「さいたまノート」に注力!
ということで、記事を増やしつつ手始めにWordPressで使っているテーマを「マテリアル」に変更しました。
マテリアルを選んだ理由
トップページにカテゴリごとに記事を表示できる
トップページにカテゴリごとに記事を表示できるテーマが無料ではなかなかありませんでした。
マテリアルは当初から使いたいテーマの候補でしたが、ちょっと直したいところが当時の私のスキルでは解決できず一時はあきらめて海外のテーマに。
しかし海外のテーマも
無料だとできないことが次々出てくる
↓
その都度プラグインを足す
↓
サイト重くなる
↓
がんばって改造を試みる
↓
テーマをアップデートするとレイアウトが壊れる
の繰り返し。
ただ、けっこう面倒なテーマを扱ってみたおかげで再びマテリアルに戻ってきたらその構成のわかりやすさに感激!(涙)
phpファイルとstyle.cssのどこを直せば使えるかがなんとなくわかってきました。
これからWordPressの無料配布テーマ「マテリアル」のどこに手を入れたかまとめておきます。
なお、マテリアルのカスタマイズをする場合には子テーマを有効にする必要があります。
子テーマの導入方法については公式WordPress無料テーマ「マテリアル」子テーマをご確認ください。
マテリアルのカスタマイズ箇所
テーマカスタマイザー設定部分
背景を方眼に
ブログ名が「さいたまノート」なので、ノートっぽさが欲しくて背景をつけることにしました。
素材配布サイト: 背景画像 | WEBデザイナーが作った超シンプル素材集 | Page 2
マテリアルはウィジェットで追加したパーツの背景が白なので壁紙を設定するとウィジェットが映えます。
スマホブラウザで右余白ができる問題を解消
マテリアルはレスポンシブ対応ですが、そのままだとスマホでブログを表示したときに右半分に謎の余白ができてしまう不具合がありました。
見やすい大きさで表示するにはコンテンツ部分をワンタップする手間が発生していたので、以下の対処法で解消しました。
親テーマの「wp_material」フォルダの中にあるheader.phpを子テーマの「wp_material_child」フォルダにコピーしておき、6行目の
<meta name="viewport" content="width= device-width">
を以下の内容に書き換えます。
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
ヘッダー画像とスペースを変更する
【子テーマのstyle.cssに追記】
.header-inner{
width: 1058px;
padding-top: 10px; /* 30pxから10pxに */
padding-bottom: 5px; /* 30pxから5pxに */
margin: 0 auto;
}
padding-topとpadding-bottomを削って上下のスペースを縮めました。サイトロゴ画像などを使う場合には配置してから調節するとよいかと。
キャッチフレーズを右にずらす
サイトキャッチフレーズ「埼玉県で快適に暮らすための覚書。」が左側に寄りすぎていたので、padding-left: 18px;を追加しました。
【子テーマのstyle.cssに追記】
.site-desc{
color: #fff;
font-size: 0.9em;
padding: 0 0px;
margin-top: 10px;
padding-left: 18px; /* 左側に18px分スペースを作る */
}
New memoに表示を変える

子テーマフォルダ「WP_material_child」に親テーマからhome.phpをコピーしてそれを編集します。
home.phpの7行目の「New post」を「New memo」に変更し、★をペンに変更ました。
ここは例えば日本語で「新着記事」などに変更しようとしたら文字化けします。
表記を変更したくても英語である必要があります。
さらに★のマークはwebfontを使っているのでstarをpenにするだけでwebfontのペンマークを簡単に表示することができます!
【変更前】
<h2 class="box-header main-color-font"><span class="lsf">star </span>New post</h2>
【変更後】
<h2 class="box-header main-color-font"><span class="lsf">pen </span>New memo</h2>
プラグインの追加
地域ブログはFacebookの拡散を利用して認知してもらいたいので、Facebookからの流入が増えるように2つのプラグインを追加することにしました。
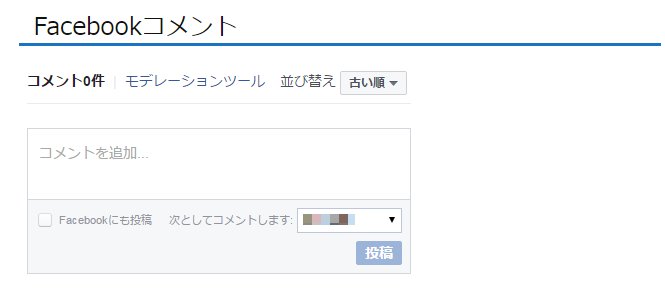
コメント欄を削除してFacebookコメントに変更

WPのテーマには記事の後にコメント欄がついてきますが、コメント欄は偽名での投稿も可能です。
幅広くコメントを集めたければそれも有効ですが、地域ブログは質問やコメントをくださる方の顔の見える運営をしたいと思っています。
コメントは既存のコメント機能を削除してFacebookコメント機能追加のプラグインを使うことにしました。
前提として既存のコメント機能を削除。
【子テーマフォルダ「WP_material_child」に親テーマからsingle.phpをコピーしてそれを編集】
single.phpの
<php comments_template(); ?>
を行ごと削除。
その後Facebook Comments by Vivacityのプラグインを追加。
設定の際、FacebookのAPP IDが必要になります。
APP IDの取得からFacebook Comments by Vivacityの設定については、以下のサイトを参考にしました。
【参考】WordPressにFacebookコメント欄を設けるプラグインを試してみました | RYUS blog
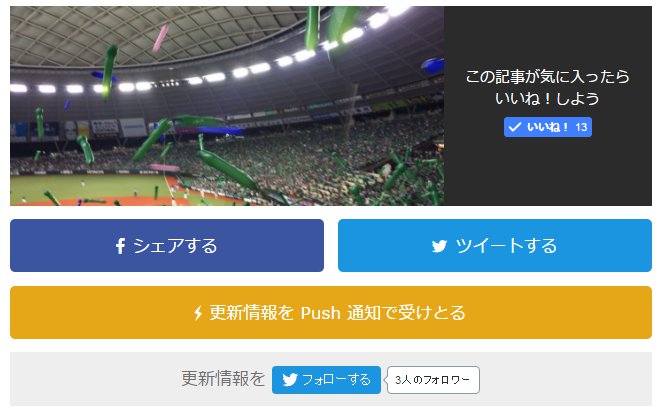
この記事が気に入ったらいいね!するプラグイン
Facebookページのフォロワーを増やしたいので、いい感じにSNSのシェアを促すプラグイン:VA Social Buzzを追加しました。
PCだとこんな感じでボタン表示ができます。

当初はsingle.phpに追記してプラグインなしで実装するつもりでしたが、スマホの表示にだけCSSがきかない問題があったのでプラグインに切り替えたらうまくいきました。
マテリアルのテーマを使っている方はVA Social Buzzプラグインの使用をおすすめします!
このプラグインは検索流入でブログの存在を知った人がfacebookのいいね!を押しやすくなるので効果がありますよ。
【参考】たった1分でWordPressにいいね!ボタンを設置できるVA Social Buzz
あとがき
「さいたまノート」は個人ブログとは一線を画してさいたまの情報をスクラップして埼玉県の人にできるだけ多く注目してもらえるようなサイトにしていくことが目標です。
地道にコンテンツを増やしていくつもりですので、本ブログ共々応援していただけると嬉しいです。
【関連】さいたまノート – 埼玉県で快適に暮らすための覚書。
筆者プロフィール

- 会社員、ライター
-
会社員、副業でライター。得意ジャンルはグルメ、節約、旅、プロ野球、手帳・ノート。
⇒プロフィール詳細
最新の投稿
- 2020年11月4日書評「ひとりは勇気が持てない」と躊躇する人に『ひとり酒、ひとり温泉、ひとり山』が届いてほしい。
- 2020年9月14日書評ブログ運営の正解がわかる!『ブログ術大全』
- 2020年5月5日書評withコロナ時代に役に立つ!「不調を治す!リンパストレッチ&マッサージBook」
- 2020年4月13日仕事道具在宅勤務になって本当に便利に使っているグッズ2020
最新情報をお届けします
Twitter でくるみ@WEBサイト運営・ライターをフォローしよう!
Follow @kurumiru_work